 В эпоху развития интернет-технологий совершенно неудивительно, что появилось огромное количество желающих создать собственный сайт. Собственный интернет-ресурс может быть совершенно любой направленности: интернет-магазином, личным блогом, информационным, кулинарным, строительным или любым другим ресурсом. В данной статье будет рассмотрены 3 популярных конструктора сайтов, которые помогут вам достичь желаемого результата.
В эпоху развития интернет-технологий совершенно неудивительно, что появилось огромное количество желающих создать собственный сайт. Собственный интернет-ресурс может быть совершенно любой направленности: интернет-магазином, личным блогом, информационным, кулинарным, строительным или любым другим ресурсом. В данной статье будет рассмотрены 3 популярных конструктора сайтов, которые помогут вам достичь желаемого результата.
Конструктор сайтов Wix.
Wix является одним из крупнейших конструкторов сайтов. Сервис насчитывает многомиллионную базу пользователей, и она пополняется день ото дня.
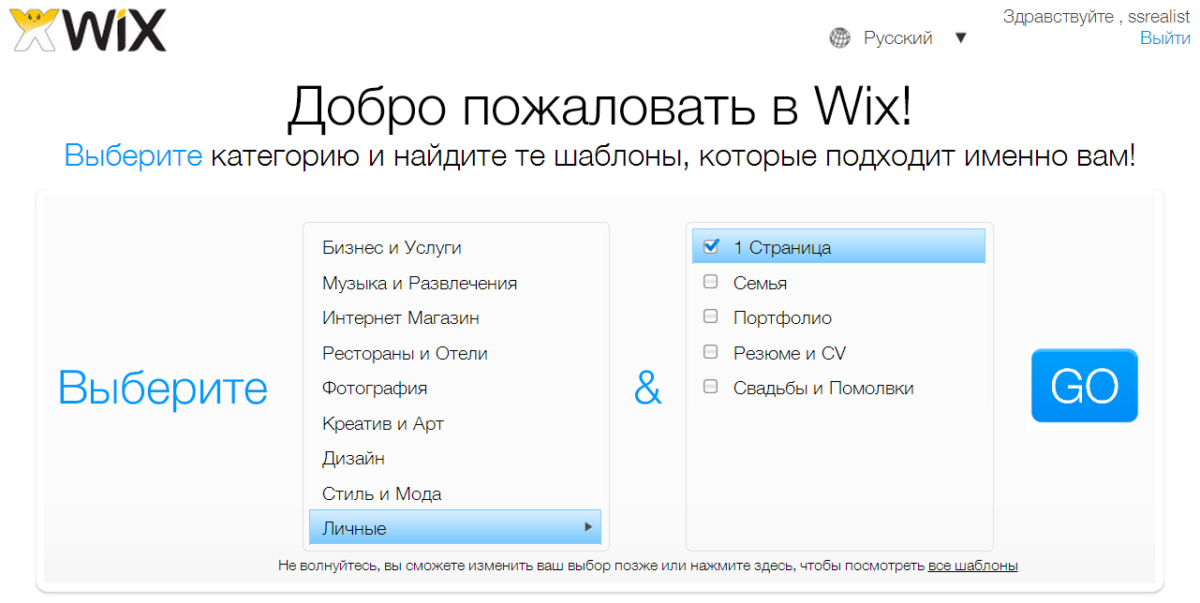
Для начала работы с Wix необходимо завести свой аккаунт. Для этого введите свой адрес электронной почты и придумайте пароль. Следующим этапом перед вами откроется непосредственно сам конструктор сайтов, а именно выбор тематики будущего сайта.  Виды сайтов разделены на 9 категорий, которые, в свою очередь, имеют несколько подкатегорий. Если будущий сайт станет интернет-магазином, то в подкатегориях будет предложено выбрать вид товаров, которые будут представлены на сайте.
Виды сайтов разделены на 9 категорий, которые, в свою очередь, имеют несколько подкатегорий. Если будущий сайт станет интернет-магазином, то в подкатегориях будет предложено выбрать вид товаров, которые будут представлены на сайте.
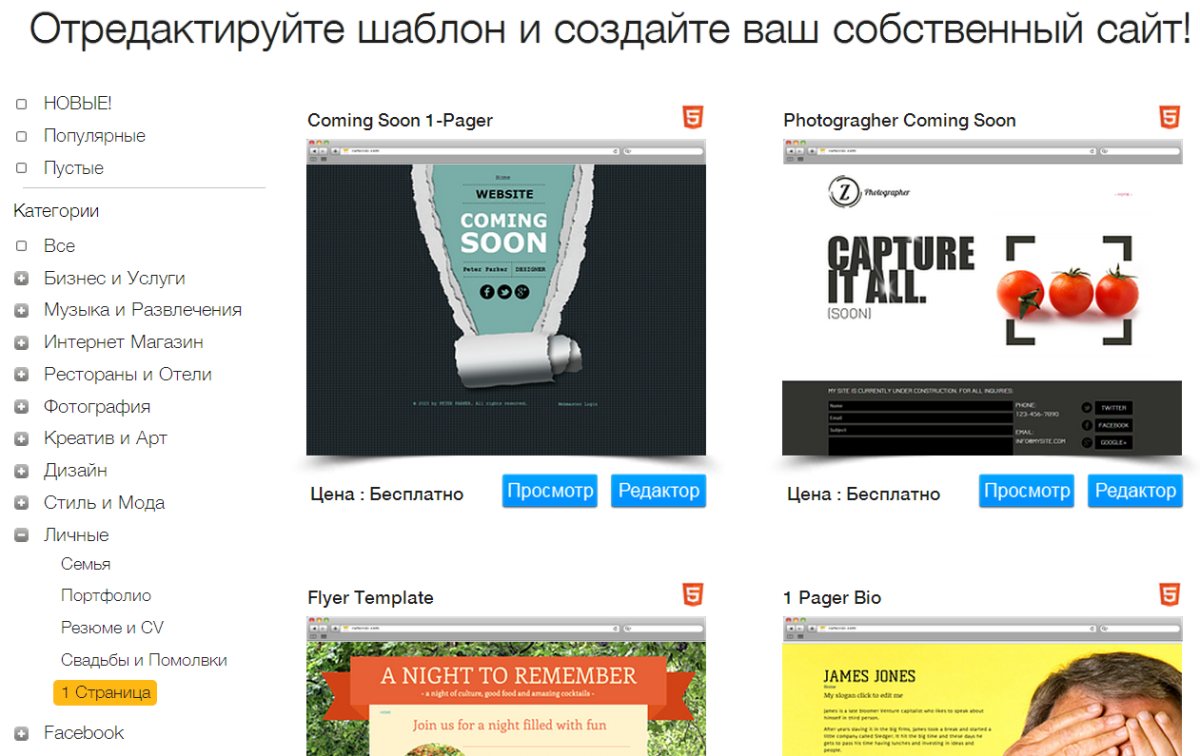
Следующий этап является самым важным – выбор шаблона. Wix порадует большим количеством различных шаблонов, причем к каждому виду сайта будут представлены свои индивидуальные шаблоны, каждый из которых выполнен на профессиональном уровне.  Под каждым шаблоном имеется кнопка редактора, которая позволит отредактировать шаблон полностью под свои нужны. Причем редактор построен таким образом, что новичку в сайтостроении будет очень легко оценить конечный результат.
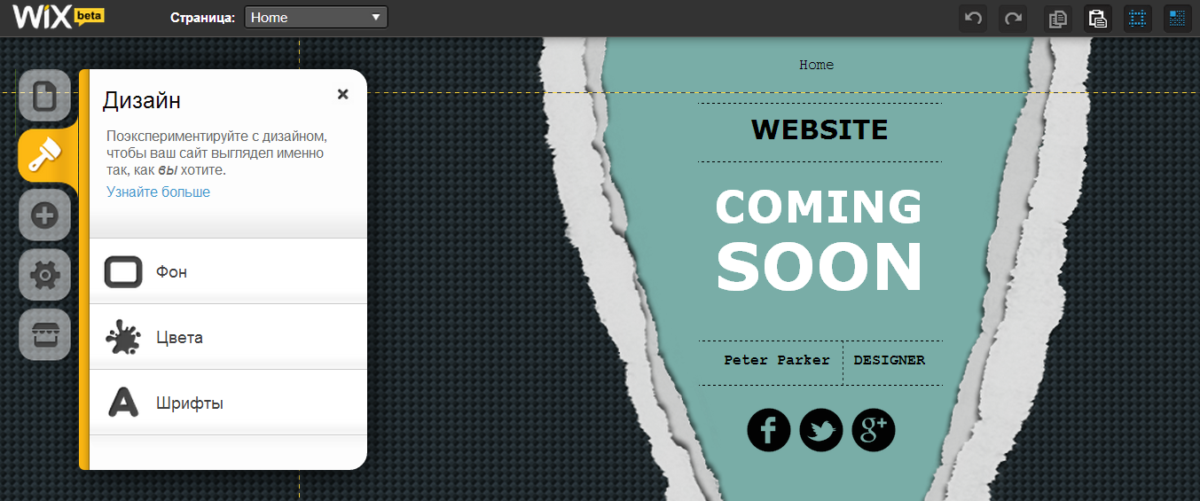
Под каждым шаблоном имеется кнопка редактора, которая позволит отредактировать шаблон полностью под свои нужны. Причем редактор построен таким образом, что новичку в сайтостроении будет очень легко оценить конечный результат.  С помощью различных инструментов, шрифтов, фонов и цветов можно проявить весь свой дизайнерский талант, полностью видоизменяя шаблон.
С помощью различных инструментов, шрифтов, фонов и цветов можно проявить весь свой дизайнерский талант, полностью видоизменяя шаблон.
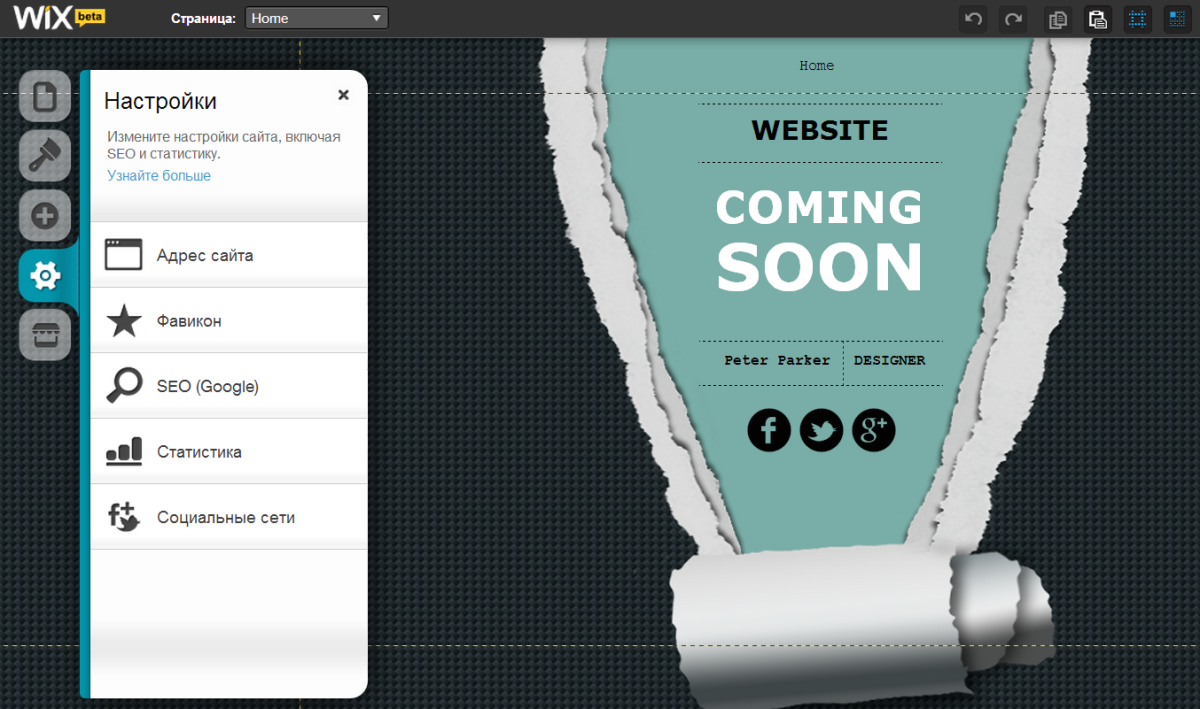
Не забудьте уделить должное внимание разделу «Настройки». Здесь осуществляется взаимодействие сайта с социальными сетями, привязка к сервису Google Analytics, а также привязка сайта к уже существующему домену (конечно, если он есть). Обратите внимание, что привязка к своему домену доступна только в том случае, если вы решите перейти на Premium-подписку, но и в бесплатном режиме вы получаете весь набор базовых функций, необходимых для нормального ведения сайта.  И, наконец, последний пункт в списке создания сайтов называется «Wix App Marcet», то есть собственный магазин приложений, благодаря которым можно значительно расширять функциональность вашего сайта.
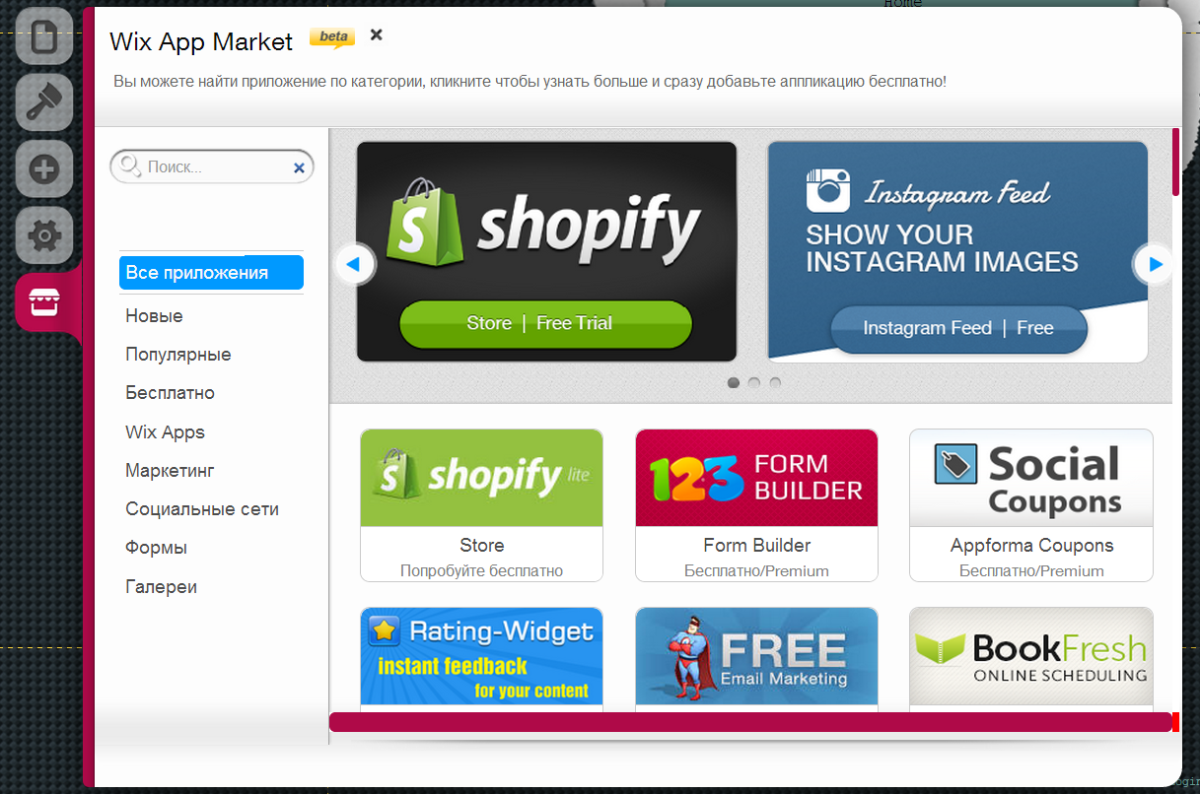
И, наконец, последний пункт в списке создания сайтов называется «Wix App Marcet», то есть собственный магазин приложений, благодаря которым можно значительно расширять функциональность вашего сайта.  Очень радует тот факт, что большинство приложений доступны пользователям абсолютно бесплатно, но все же периодически попадаются интересные приложения, доступные исключительно для пользователей премиум-аккаунта.
Очень радует тот факт, что большинство приложений доступны пользователям абсолютно бесплатно, но все же периодически попадаются интересные приложения, доступные исключительно для пользователей премиум-аккаунта.
В итоге мы получаем красивый и функциональный конструктор сайтов, имеющий полную поддержку русского языка. Особую похвалу создатели сайта заслуживают за широкий выбор потрясающе красивых шаблонов.
Конструктор сайтов uCoz.
uCoz – является одним из старейших конструкторов сайтов. Его работа в России была запущена еще в 2005 году.
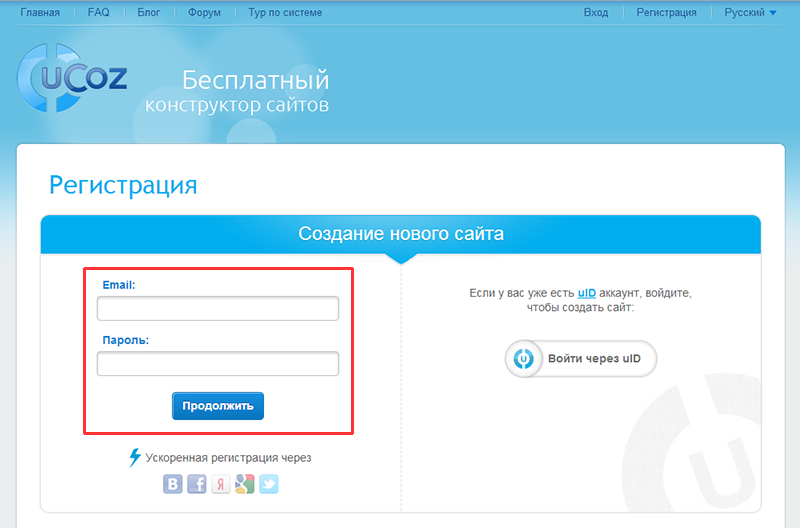
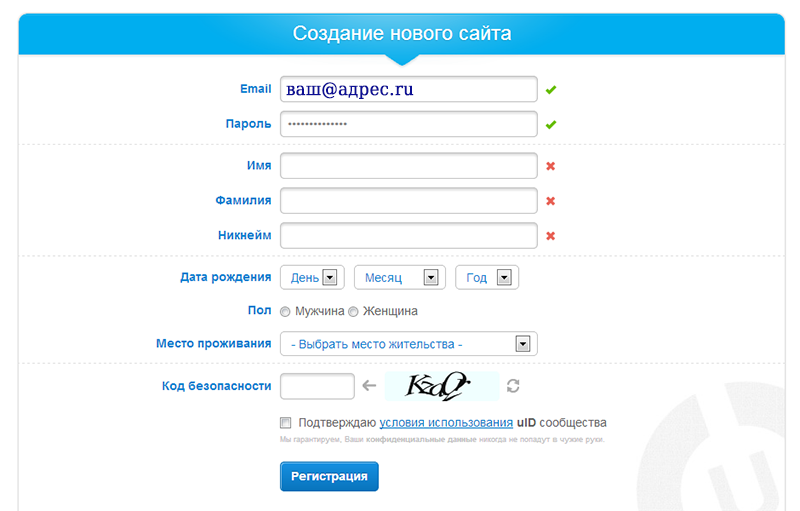
Для начала работы с данным сервисом, необходимо зарегистрироваться в системе. Введите свой адрес электронной почты и придумайте пароль.  Следующим этапом необходимо заполнить личные данные.
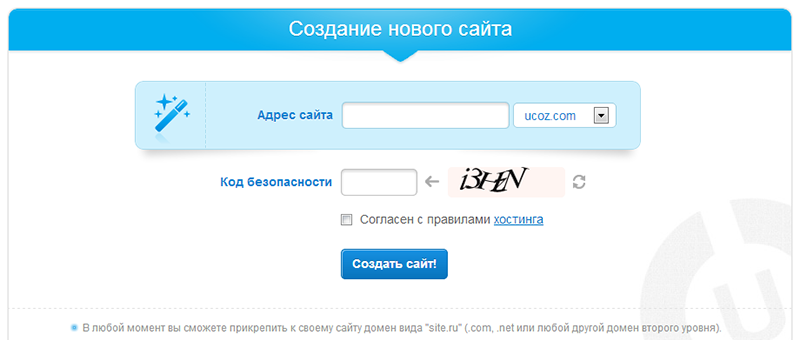
Следующим этапом необходимо заполнить личные данные.  После подтверждения регистрации можно переходить непосредственно к созданию сайта. В первом окне необходимо придумать домен и согласиться с правилами хостинга.
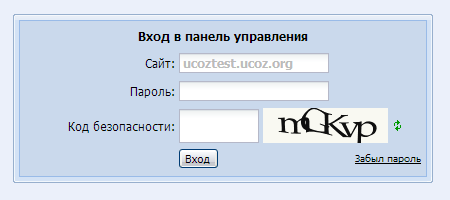
После подтверждения регистрации можно переходить непосредственно к созданию сайта. В первом окне необходимо придумать домен и согласиться с правилами хостинга.  Следом вас перенаправит на страницу с панелью администратора, где необходимо прописать пароль, указанный при регистрации в сервисе.
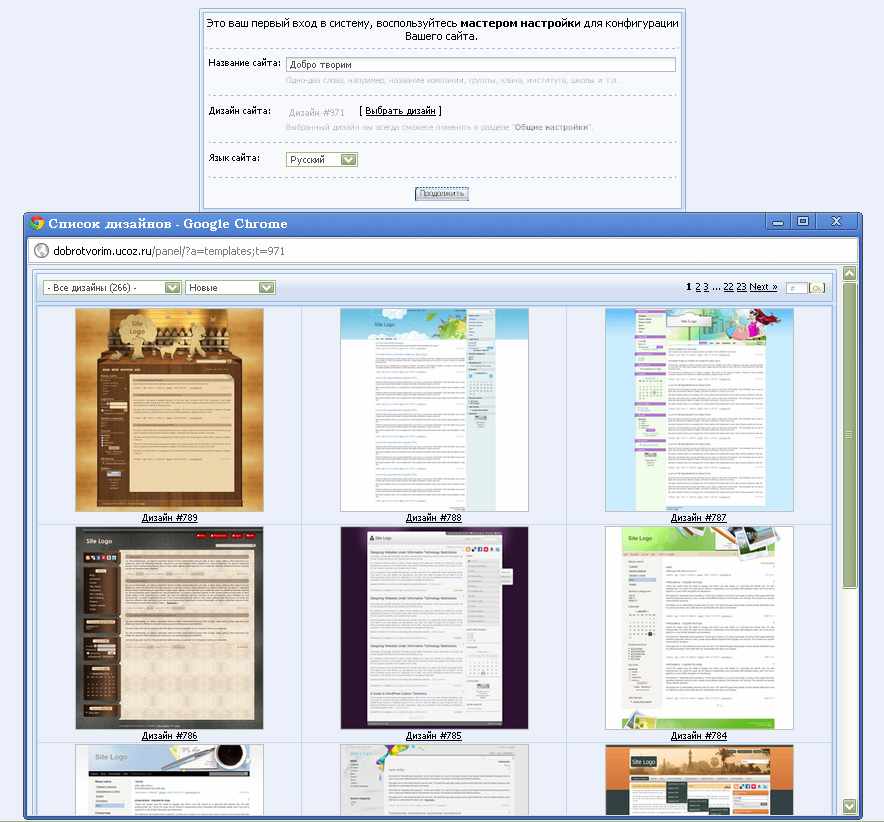
Следом вас перенаправит на страницу с панелью администратора, где необходимо прописать пароль, указанный при регистрации в сервисе.  Далее в новом окне вы даете название своему сайту, выбираете шаблон из предложенных. Стоит заметить, что все шаблоны имеют довольно приятный дизайн.
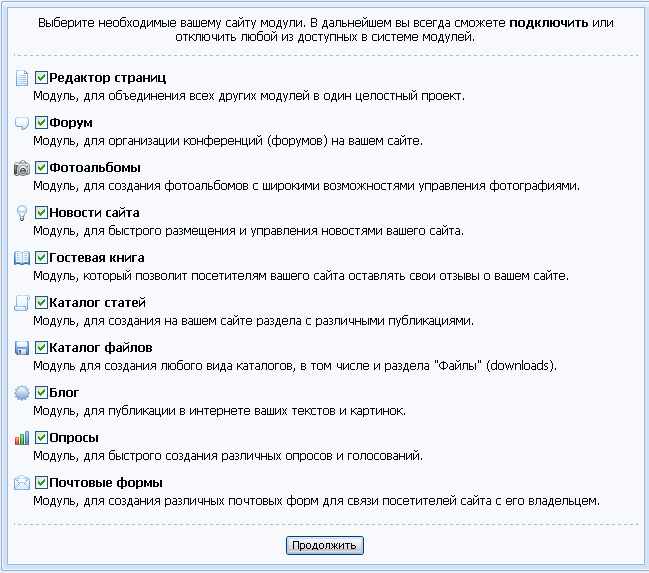
Далее в новом окне вы даете название своему сайту, выбираете шаблон из предложенных. Стоит заметить, что все шаблоны имеют довольно приятный дизайн.  В следующем окне будет предложено подключить предложенные модули. Проставьте галочки напротив необходимых пунктов и нажмите «Далее».
В следующем окне будет предложено подключить предложенные модули. Проставьте галочки напротив необходимых пунктов и нажмите «Далее».  Теперь вы перешли в панель управления сайтом, а, значит, ваш сайт уже создан. Еще немножко настроив сайт, можно переходить к наполнению его контентом.
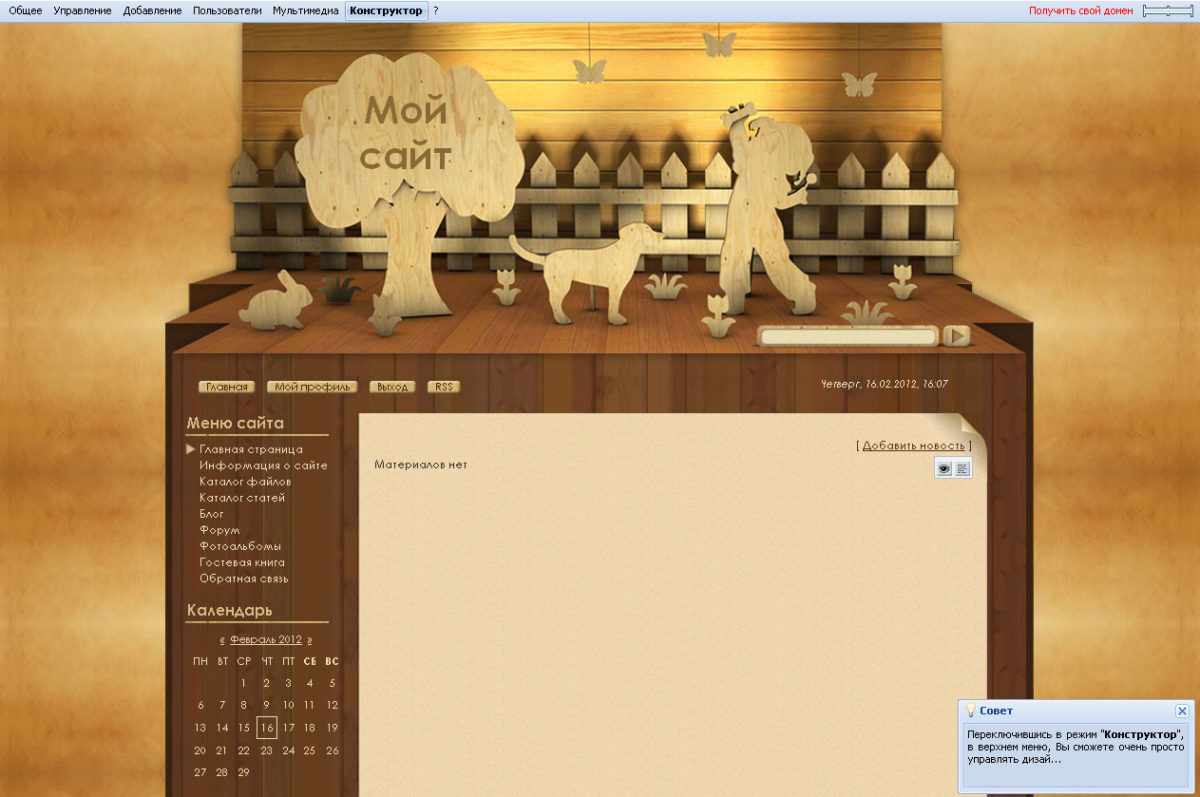
Теперь вы перешли в панель управления сайтом, а, значит, ваш сайт уже создан. Еще немножко настроив сайт, можно переходить к наполнению его контентом.
Также для удобства пользователей система будет отображать миниатюрные окошки с подсказками, которые помогут в скорейшем освоении сайта.  Теперь, чтобы добавить свою первую запись, осталось нажать кнопку «Добавить новость» и можно приступать к заполнению сайта уникальным авторским контентом.
Теперь, чтобы добавить свою первую запись, осталось нажать кнопку «Добавить новость» и можно приступать к заполнению сайта уникальным авторским контентом.
Конструктор сайтов fo.ru.
Третий в нашем обзоре конструктор сайтов, популярный среди новичков в сфере сайтостроения. Создатели сервиса старались сделать интерфейс конструктора максимально упрощенным и интуитивно понятным, превращая создание собственного сайта в интерактивное и увлекательное занятие.
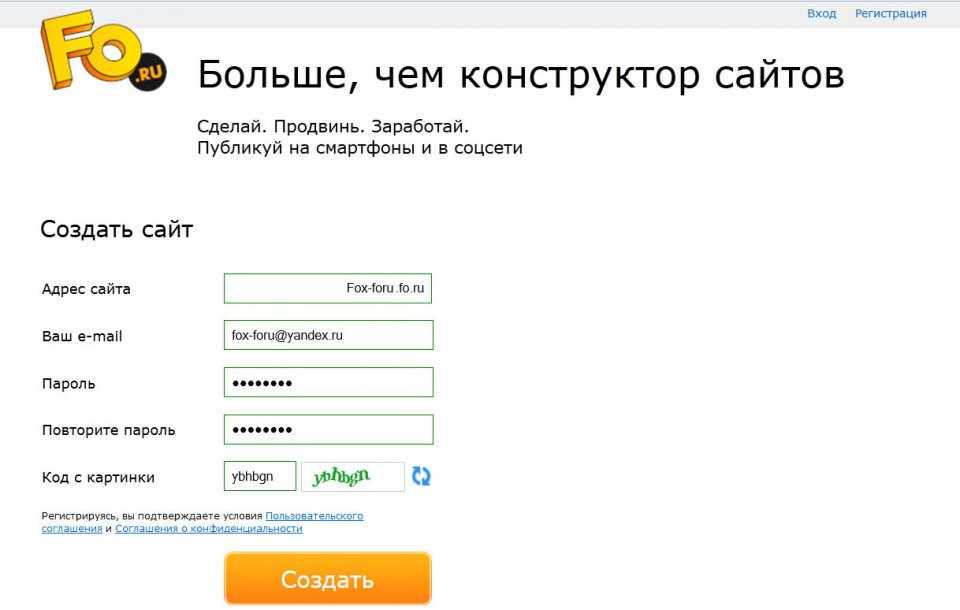
Как и в других сервисах, для того чтобы начать пользоваться fo.ru, необходимо пройти регистрацию. Для этого на главной странице необходимо нажать «Создать бесплатно», а затем выбрать кнопку «Регистрация». При заполнении полей регистрации, обратите свое внимание на то что адрес вашего сайта будет также являться и логином для входа на fo.ru.  Кликнув по кнопке «Создать», вас немедленно перенаправит на страницу выбора дизайна вашего будущего сайта. Для разных категорий сайта предлагаются свои шаблоны. Выбрав, к примеру, категорию «Творчество» в разделе «Инфо-сайты», сервис предложит довольно обширный набор шаблонов, идеально подходящих к выбранной тематике сайта.
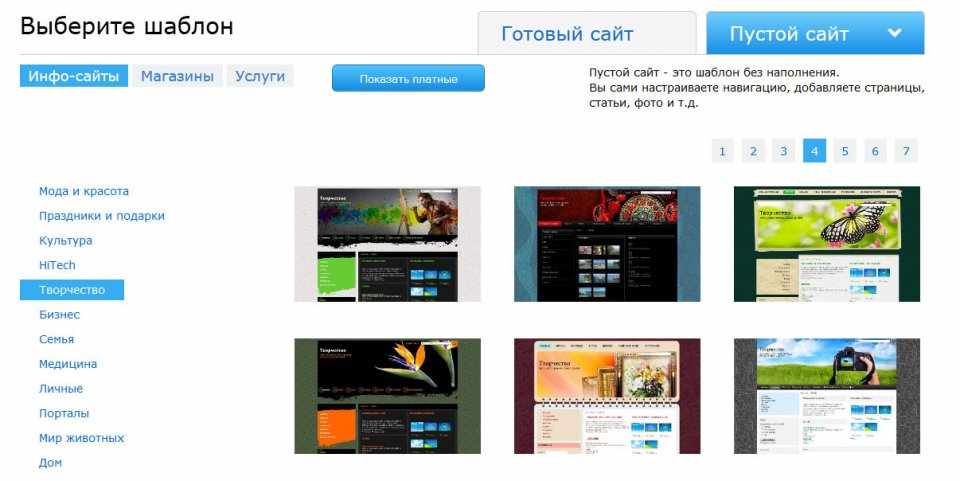
Кликнув по кнопке «Создать», вас немедленно перенаправит на страницу выбора дизайна вашего будущего сайта. Для разных категорий сайта предлагаются свои шаблоны. Выбрав, к примеру, категорию «Творчество» в разделе «Инфо-сайты», сервис предложит довольно обширный набор шаблонов, идеально подходящих к выбранной тематике сайта.  Сайт создан, но основная работа над ним только начинается. Чтобы придать сайту индивидуальности, перейдем в режим редактирования.
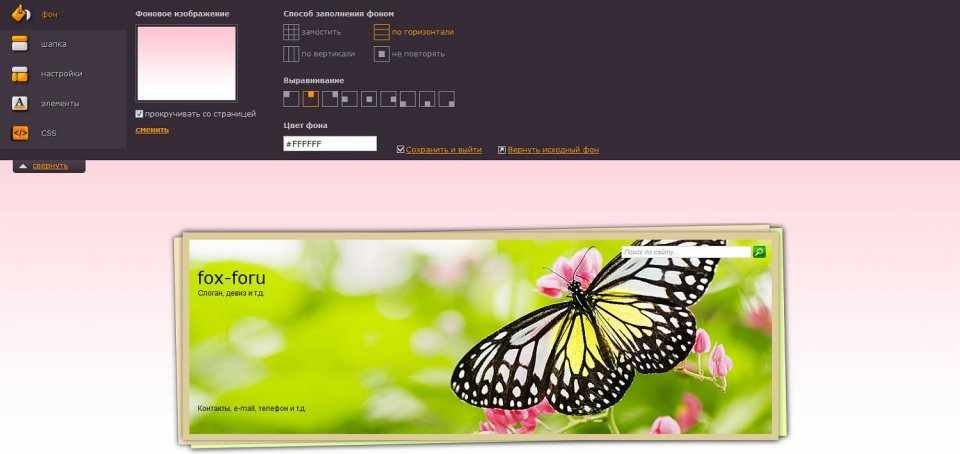
Сайт создан, но основная работа над ним только начинается. Чтобы придать сайту индивидуальности, перейдем в режим редактирования.  Для этого кликните на значок «Панель управлений», который находится в верхней части вашего сайта, откройте вкладку «Настроить» и выберите пункт «Визуальный редактор». Откроется панель, которая имеет несколько вкладок для настроек: 1. Фон. Пользователю предоставляется возможность загрузки собственного фона.
Для этого кликните на значок «Панель управлений», который находится в верхней части вашего сайта, откройте вкладку «Настроить» и выберите пункт «Визуальный редактор». Откроется панель, которая имеет несколько вкладок для настроек: 1. Фон. Пользователю предоставляется возможность загрузки собственного фона.
2. Шапка. Позволяет изменять высоту шапки, а также менять ее фоновое изображение.
3. Настройки. Относится к боковым колонкам сайта и горизонтальному меню.
4. Элементы. Изменение шрифтов, их цвета и размера.
5. CSS. Вкладка для более продвинутых пользователей, обладающих знаниями HTML.
После внесения всех необходимых изменений, нажмите кнопку «Сохранить и выйти».
Для того чтобы внести свою первую запись на сайт, нажмите иконку с плюсиком в верхней панели администратора и выберите необходимый вид записи. Откроется наглядный текстовый редактор, в котором и производится весь процесс редактирования записей. Нажмите кнопку «Добавить» и запись будет опубликована на вашем сайте.  Итог. Создать свой собственный сайт не составит труда даже человеку, далекому от сферы интернет-технологий. Другое дело, что созданным сайтом нужно постоянно заниматься, иначе время, потраченное на его создание, себя не оправдает.
Итог. Создать свой собственный сайт не составит труда даже человеку, далекому от сферы интернет-технологий. Другое дело, что созданным сайтом нужно постоянно заниматься, иначе время, потраченное на его создание, себя не оправдает.