Доброго времени суток!
В последнее время наблюдается достаточно большая популярность коротких видео: среди них можно найти не только забавные ролики про котиков (для поднятия настроения ☝), но и достаточно полезные инструкции (не всё же можно показать на фото/картинке).
Кстати, подобные короткие ролики часто называют коубами (даже есть одноименный сайт: https://coub.com/, аналогичен сервису «Vine» от компании «Twitter»).
К чему это я? Подобные бесконечно-зацикленные ролики достаточно легко создавать самостоятельно (как пример — см. превью к этой записи: ‘Постой паровоз…’).
И в этой заметке хотел предложить один из наиболее доступных способов, как это можно сделать новичку (причем, это будет файл, который весит в 5-10 раз меньше какой-нибудь GIF-анимации ).
И так, ближе к теме…
Пошаговое создание зацикленного видео (коуба)
ШАГ 1: выбор ПО для обработки видео
Для начала нам нужен многофункциональный видеоредактор, который позволит открывать любые форматы видео, вырезать из них нужные фрагменты, обрабатывать их и сохранять в особый формат WebM (это файл-контейнер для сжатого видео-контента, разработанного специально для Интернета на основе HTML5).
WebM позволяет сжать ролик гораздо эффективнее, чем если бы это была GIF анимация. К тому же, этот формат сейчас ‘воспринимают’ практически все современные браузеры и видео-хостинги.
Под эти задачи я бы порекомендовал остановиться на ‘Видео-Монтаже’ (у него есть все эти функции). Ссылка ниже.
Видео-Монтаж
Сайт разработчика: http://video-editor.su/

Простой и многофункциональный редактор видео на русском языке. Благодаря его пошаговому интерфейсу, с программой легко разобраться и можно прямо с первого же раза создать своё первое видео. В общем-то, ниже на своем примере я покажу как это сделать…✌
ШАГ 2: добавление видео и обрезка фрагмента
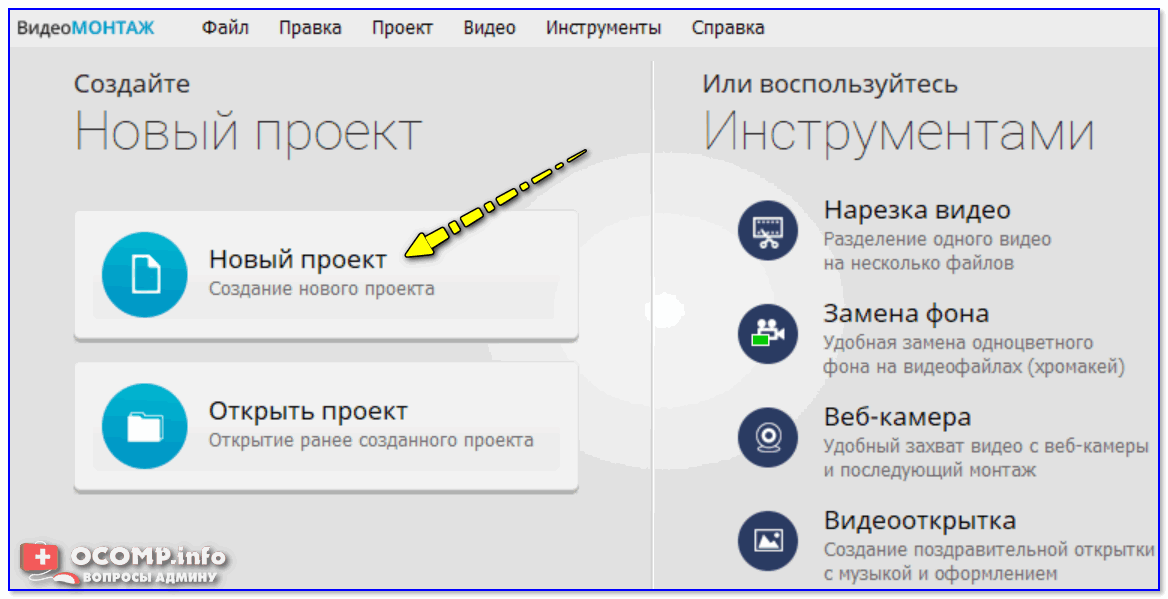
И так, после установки и запуска программы выберите создание нового проекта, а после согласитесь на авто-установку формата изображения (обычно, используется 16:9).

Новый проект (Видео-Монтаж 9.25)
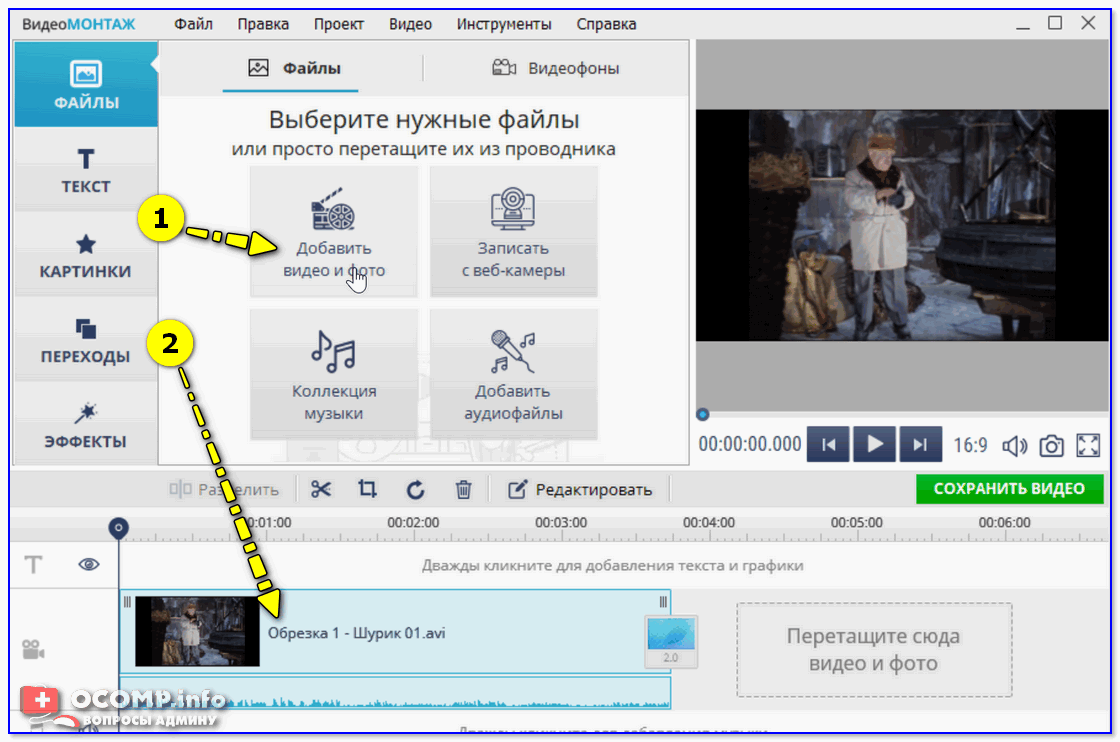
Далее найдите фильм или видео (из которого вы хотите вырезать фрагмент для своего коуба) и добавьте его в проект. Добавленное видео отобразится на дорожке в нижней части окна. См. скриншот ниже. 👇,

Добавить видео и фото (Видео-Монтаж 9.25)
Теперь нужно вырезать из видео нужный нам фрагмент:
- для этого следует найти начало нужного нам момента и разделить ролик на 2 части,
- затем найти конец нужного фрагмента и снова разделить ролик (т.е. он станет состоять из 3-х кусочков 👇,).
Находим начало и конец нужного фрагмента и разделяем его
После, лишние куски (которые нам не нужны) следует удалить. Для этого достаточно нажать по ним правой кнопкой мышки и выбрать соответствующую функцию. 👇,
Удалить часть ролика
Останется только наша вырезанная часть…
ШАГ 3: эффекты и улучшения
При необходимости в разделе ‘Эффекты’ вы можете добавить на ролик какие-нибудь интересные стили. Например, изображение можно слегка затенить/осветлить, придать ему черно-белый цвет и т.д. Эффектов в программе достаточно много.
Эффекты и улучшения
В разделе ‘Текст’ можно наложить интересную или поясняющую надпись поверх изображения (отмечу, что шрифты есть разные, не сложно подобрать под любую цветовую гамму видео).
Текст
Ну и нельзя не отметить вкладку ‘Улучшения’ — благодаря комплексному авто-улучшению и стабилизации изображения можно существенно повысить качество изображения (особенно заметна разница, если оно было снято на старую домашнюю камеру).
Улучшения в Видео-монтаж 9.25
ШАГ 4: добавление фоновой музыки
Что касается музыки — то ‘Видео-Монтаж’ предлагает два варианта: либо воспользоваться их готовой коллекцией, либо добавить что-то своё с диска.
В общем-то, здесь всё настолько просто, что не требуется доп. комментариев: достаточно кликнуть по меню ‘Файл’, а затем выбрать требуемый вариант… 👇,
Коллекция музыки
Кстати, если вы хотите сделать ролик без музыки — то среди стандартной коллекции звуков выберите и добавьте ‘Тишину’.
Тишина
ШАГ 5: сохранение и вставка зацикленного видео
После того, как ролик был обрезан, на него был добавлен текст, применены эффекты улучшения и т.д. — можно перейти непосредственно к его созданию и сохранению.
Для этого кликните по кнопке ‘Сохрнаить видео’ и выберите вариант ‘Создать видео в других форматах’.
Сохранить видео в других форматах
Далее укажите, что вам нужен формат ‘WebM (VP9)’ (см. пример на скриншоте ниже 👇,).
WebM (VP9)
После задайте разрешение (размер кадра) и битрейт (качество). Обратите внимание, что в зависимости от выставленных параметров — будет меняться размер файла (программа заранее просчитывает его еще до начала конвертирования).
Создать видео (выбор качества сжатия)
В общем-то, сам процесс кодирования достаточно быстрый (на мой ролик потребовалось не более 30 сек.).
Кстати, размер для такого видео достаточно компактный — всего 1,8 МБ (гораздо меньше, чем если бы я сделал GIF).
Всего-то 1,8 МБ
Теперь пару слов о том, как из подобного файла сделать зацикленный бесконечный ролик
Вам нужно загрузить такое видео на какой-нибудь хостинг, например:
- https://webm.red/
- https://webmshare.com/
- https://coub.com/
Далее, получив прямую ссылку на свое видео (Direct Link), вам останется подредактировать слегка код, представленный ниже (я выделил фрагмент, в который вам нужно вставить свою ссылку вместо моей):
<,video src=’https://avege.ru/wp-content/uploads/2019/09/Nikulin-postoy-parovoz-1.webm‘ autoplay=’autoplay’ loop=’loop’ muted=» width=’400′ height=’300’>,<,/video>,
После, этот код можно вставить в любую форму html (например, при написании комментариев на сайтах, создания топиков на форумах, при оформлении личных страничек и т.д.) — и ву-а-ля, зацикленное видео готово (примечание: я рассмотрел код для беззвучного варианта)! Пример ниже.
Впрочем, многие сервисы позволяют вставлять видео формата WebM как ролики с популярных сервисов (да и браузеры автоматически создают форму воспроизведения, см. пример ниже).
https://avege.ru/wp-content/uploads/2019/09/Nikulin-postoy-parovoz-1.webm